
图片编辑:压缩、裁剪、换背景、格式转换。
站长工具:Unicode/UTF8/URL/ASCII/HEX编码转换、Unix时间戳。
进入指定容器:
sudo docker exec -it –user root 4c2f23921a9b /bin/bash
30 5 * * * sudo rsync -av --delete /nas/data/nextcloud/data/ /nas/backup/nextcloud/data/ && sync
sudo apt install ntfs-3g exfat-utils autofs
# 挂载硬盘
sudo mount -t auto /dev/sda2 /media/1
sudo mount -t auto /dev/sdb2 /media/2
# autofs自动挂载
sudo e2label /dev/sdb2 data
sudo e2label /dev/sda2 backup
sudo su
echo -e "/nas /etc/auto.usb --timeout 30" >> /etc/auto.master
echo -e "data\t\t-fstype=ext4,rw\t\t:/dev/disk/by-label/data\nbackup\t\t-fstype=ext4,rw\t\t:/dev/disk/by-label/backup" >> /etc/auto.usb
exit
sudo /etc/init.d/autofs restart
sudo systemctl enable --now autofs
ls -l /nas/data
# 数据同步
30 5 * * * rsync -a --delete /nas/data/photoprism/* /nas/backup/photoprism/. && syncdocker-compose.yaml:
version: '2'
volumes:
nextcloud:
db:
services:
db:
image: jsurf/rpi-mariadb:latest
command: --transaction-isolation=READ-COMMITTED --binlog-format=ROW
restart: always
volumes:
- db:/var/lib/mysql
environment:
- TZ=Asia/Shanghai
- MYSQL_ROOT_PASSWORD=wws647
- MYSQL_PASSWORD=wws647
- MYSQL_DATABASE=nextcloud
- MYSQL_USER=nextcloud
app:
image: arm32v7/nextcloud:20.0.11-apache
restart: always
links:
- db
ports:
- 8080:80
volumes:
- /nas/data/nextcloud/data:/var/www/html/data # 因为树莓派本身存储太小,这里是映射到一个外置2T硬盘
- ./config:/var/www/html/config
- ./apps:/var/www/html/apps
- ./html:/var/www/html
- ./custom_apps:/var/www/html/custom_apps
environment:
- MYSQL_PASSWORD=wws647
- MYSQL_DATABASE=nextcloud
- MYSQL_USER=nextcloud
- MYSQL_HOST=db运行前,提前配置好权限:
# 注意设置的权限是data的父目录
sudo rm -rf /nas/data/nextcloud
sudo mkdir -p /nas/data/nextcloud/data
sudo chown -Rf www-data:www-data /nas/data/nextcloud
sudo chmod -Rf 0770 /nas/data/nextcloud启动:sudo docker-compose down && sudo docker-compose up -d
访问http://192.168.1.59:8080/index.php,完成初始化。
更新:sudo docker exec --user www-data CONTAINER_ID php occ upgrade
更新:sudo docker pull nextcloud && sudo docker-compose down && sudo docker-compose up -d
开机自启动:
sudo vim /etc/vsftpd.conf
listen_port=7669
anonymous_enable=YES
anon_root=/home/ubuntu
no_anon_password=YES
# 权限
dirmessage_enable=YES
write_enable=NO
anon_upload_enable=NO
anon_mkdir_write_enable=NO
# PORT FTP模式
connect_from_port_20=YES登陆日志在/var/log/vsftpd.log
登陆ftp://[IP]:7669/
安装anaconda
在.bashrc文件添加export PATH=~/anaconda3/bin:$PATH,并执行source .bashrc
$ conda update conda
$ conda update anaconda
$ conda install -c conda-forge nodejs
$ conda install -c conda-forge jupyterlab
$ sudo apt install yarn$ python
> from notebook.auth import passwd
> passwd()
# 输入你自己设置登录JupyterLab界面的密码,
# 然后就会生产下面这样的密码,将它记下来,待会儿用
'sha1:b92f3fb7d848:a5d40ab2e26aa3b296ae1faa17aa34d3df351704'
$ jupyter lab --generate-config
# 修改配置文件
# REF[配置路径]: https://jupyter.readthedocs.io/en/latest/use/jupyter-directories.html
c.NotebookApp.ip = '0.0.0.0'
c.NotebookApp.notebook_dir = u'/path/to/workspace'
c.NotebookApp.open_browser = False
c.NotebookApp.password = u'sha1:b92f3fb7d848:a5d40ab2e26aa3b296ae1faa17aa34d3df351704'
c.NotebookApp.port = 8888
$ jupyter-lab --version # 查看版本
$ jupyter lab build --dev-build=True # 耗时较长
$ nohup jupyter lab --no-browser --port 8888 --ip 0.0.0.0 --allow-root & # nohup表示ssh终端断开后仍然运行
# 至此在浏览器打开 ip:8888 便可访问jupyter lab# 安装其他内核
# REF[新增内核]: https://gist.github.com/tanbro/a94bfa4a552381f599e7e6b551ccadcf#%E6%96%B0%E5%BB%BA-jupyter-kernel确认系统为64位操作系统,并更新全部软件。
sudo apt-get install docker-compose -y;sudo usermod -aG docker $USER,sudo chmod 755 -R .,sudo shutdown -r now;docker-compose up;重启服务,docker-compose restart;登陆seafile server,在web端更改服务器配置。
在文件的目录下添加restart.sh文件
#!/bin/bash
work_dir=$(cd $(dirname ${0});pwd)
cd ${work_dir}
docker-compose restart然后在/etc/rc.local中添加一行
/seafile/restart.sh > /tmp/seafile_restart.log 2>&1git stash save "information"
git stash list
git checkout -b dev origin/wws_branch # git checkout -b <新建本地分支名> <远程主机名>/<远程分支名>
git branch -vv
git pull
git stash apply
git status # 手动解决冲突git merge origin/other_branch # git merge
# 失败了查看:https://www.cnblogs.com/super119/archive/2010/12/10/1902181.htmlgit push origin master:refs/for/master # git push <远程主机名> <本地分支名>:<远程分支名>
git push origin bak_20251025 # git push <远程主机名> <分支名>git log --oneline --graph
git checkout c6762a1 -- filenamegit log --oneline --graph
git reset --soft c6762a1 # move committed to stagedhttps://backlog.com/git-tutorial/cn/intro/intro1_1.html
https://yq.aliyun.com/articles/5471
more info SSH Agent Forwarding原理 An Illustrated Guide to SSH Agent Forwarding
$ ssh-keygen -t rsa -C "bkseastone@gmail.com"
$ ssh-agent -s
$ eval `ssh-agent -s`
$ ssh-add ~/.ssh/id_rsa #添加私钥
$ ssh-add ~/.ssh/wangweisong_github.id_rsa
$ vim ~/.ssh/config
$ chmod 644 ~/.ssh/config
# 若配置无误,但还是报错权限问题,大概率是ssh-agent挂了,重启一下,并重新添加私钥:
$ eval `ssh-agent -s`
$ ssh-add ~/.ssh/wangweisong_github.id_rsaHost redmudbupt.github.com
HostName github.com
IdentityFile ~/.ssh/id_rsa
User git
Host icode.baidu.com
IdentityFile ~/.ssh/wangweisong.id_rsa
User wangweisong
Host bkseastone.github.com
HostName github.com
IdentityFile ~/.ssh/wangweisong_github.id_rsa
User git$ git remote add origin git@bkseastone.github.com:bkseastone/lab_test.git #添加远程库
$ git config user.name "one_name"
$ git config user.email "one_email" #给仓库设置局部用户名和邮箱more info git command

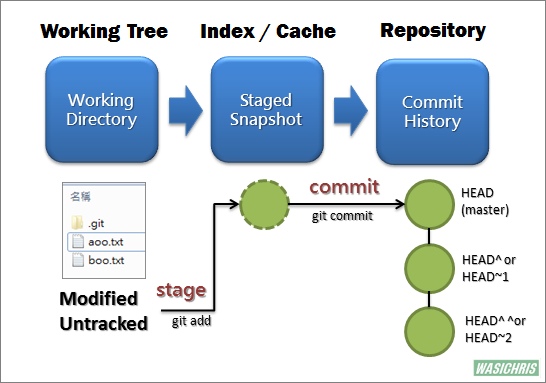
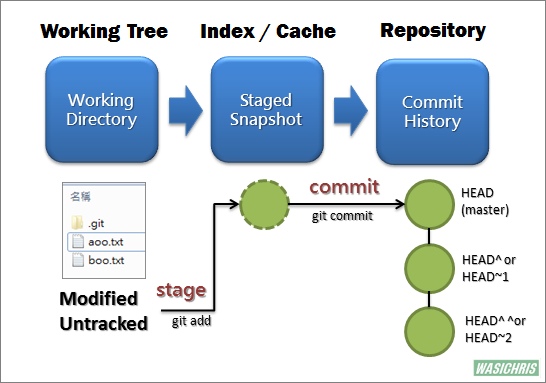
> working tree(working direction)
> index/cache(staged snapshot)
> repository(commit history)
> git reset –hard xxx,同步清空 working tree 和 index/cache 中的内容,使三者保持一致
> git reset –soft xxx,保留 working tree 和 index/cache 中的内容,并把回退后多出来的内容归为 staged files
> git reset xxx,默认–mix,只保留 working tree 中的内容,使 index/cache 中的内容与重置位置保持一致
> HEAD,永远指向 repository 的最新位置
> ~,在外观上几乎是线性的,并且希望以一条直线向后退
> ^,指一段有趣的树或岔路口
G H I J
\ / \ /
D E F
\ | / \
\ | / |
\|/ |
B C
\ /
\ /
A
A = = A^0
B = A^ = A^1 = A~1
C = A^2
D = A^^ = A^1^1 = A~2
E = B^2 = A^^2
F = B^3 = A^^3
G = A^^^ = A^1^1^1 = A~3本地 repository 一般包括本地的当前分支和正在跟踪的分支,默认为 master 和 origin/master,从而实现远程操作:
.git/refs/head/[本地分支]
.git/refs/remotes/[正在跟踪的分支]> git clone,抓取并跟踪默认分支
> git fetch,本地的当前分支没有变化,但是与远程仓库关联的那个版本号被更新了,可通过 git merge origin/master 将origin/master合并到当前分支中,如果这两个版本都修改了同一处的代码,这时候merge就会出现冲突,在解决冲突之后会生成一个新的代码版本;亦或在通过 git log -p origin/master 查看当前分支与远程分支的区别,进一步决定是否合并
> git pull,拉取并和并
> git push <远程主机名> <本地分支名>:<远程分支名>,git push origin HEAD:refs/for/master
C-x i 显示文件详细信息,重复指令关闭窗口(类似stat命令)
C-u 左右面板互换(用于改变列表显示模式)
C-x c 修改文件权限信息(space为反选键)
[alt]-t 切换列表显示模式C-x h 添加文件至收藏夹
C-\ 显示文件收藏夹列表
[tab] 切换活动面板
C-s 在当前目录下查找文件+ 可用正则匹配符选中多个文件
- 取消选中
[insert] 多选模式下反选当前高亮文件
F-5,6,8 对当前高亮文件或选中的多个文件进行复制、更名或移动、删除操作,目标为另一个面板所在路径C-w 删除光标前所有字符
C-b C-f C-a C-e 移动光标(方向键在此不起作用)
[esc] [tab] 命令补全(重复两次会显示补全列表)[esc] 1 帮助手册
C-o 与父shell进行切换(切换后父shell工作目录为活动面板工作目录,用于更多的shell指令)yadt256$ git clone git@github.com:vim/vim.git
$ cd vim/
$ sudo apt install python-dev python3-dev ruby-dev libtolua-dev libx11-dev libghc-gtk-dev libghc-gtk3-dev python-gtk2-dev libghc-ncurses-dev
$ ./configure --with-features=huge --enable-pythoninterp --enable-rubyinterp --enable-luainterp --enable-perlinterp --with-python-config-dir=/usr/lib/python2.7/config-x86_64-linux-gnu/ --enable-gui=gtk2 --enable-cscope --prefix=/usr
$ make
$ make installmore info Ubuntu Packages Search
$ git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim参考 .vimrc
进入vim执行:
:PluginInstall
:PluginClean #卸载前先删掉.vimrc文件中的配置语句
:PluginUpdate$ sudo apt-get install llvm-dev clang
$ sudo apt install cmake
$ cd ~/.vim/bundle/YouCompleteMe
$ ./install.py --clang-completer --system-libclangmore info use vim as IDE
修改~/.indexer_files用于产生标签
--------------- ~/.indexer_files ---------------
[project]
/home/redmud/practice/project/src/;ilt #打开标签页
;hw #跳转左侧窗口
p #右侧窗口显示标签对应函数
/word #在文件内查找关键字
;sp #在工程内查找关键字
<CR> #进入关键字对应文件
p #暂时在右侧显示对应文件
q #退出
u #撤销上步操作
ctl+r #撤销上步的撤销
;ud #显示撤销树
;;fx #跳至x字符
;cc #注释
;cu #取消注释
;rw #在文件内不确认得全文替换单词
mx #设定/取消该行为标签x
m, #自动设定一个可用书签名
mn #跳转至下个书签
mda #删除当前文件所有书签
ctl+o #跳回上次鼠标位置https://www.patentstar.com.cn/my/SmartQuery.aspx
http://pss-system.cnipa.gov.cn/sipopublicsearch/patentsearch/searchHomeIndex-searchHomeIndex.shtml
http://www.sciencemag.org/careers/2016/03/how-seriously-read-scientific-paper
$ sudo apt-get install npm
$ sudo apt-get install nodejs
$ sudo apt-get install git
$ npm install -g hexo$ hexo init BLOG #假设为BLOG
$ cd BLOG
$ npm install #安装依赖$ hexo clean
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
$ cd themes/next
$ git pull
$ hexo generate
$ hexo server现在打开http://localhost:4000/ ,就发现新的主题安装成功了。 按ctl+c退出 ##### 创建git仓库 [图]
$ cd BLOG
$ git config --global user.name "username" # username为你自己的github用户名
$ git config --global user.email "email@example.com"
$ ssh-keygen -t rsa -C "email@example.com"为github仓库添加SSH keys(id_rsa.pub)
$ git init
$ git add README.md
$ git commit -m "first commit"
$ git remote add origin git@github.com:"username"/"username".github.io.git #关联远程仓库
$ git push -u origin masterMore info: git command ###### 修改BLOG目录下的_config.yml文件
deploy:
type: github
repo: git@github.com:"username"/"username".github.io.git
branch: master$ npm install hexo-deployer-get --savedeploy:
type: git
repo: git@github.com:"username"/"username".github.io.git
branch: master$ hexo generate
$ hexo deploy打开网页https://“username”.github.io
$ hexo new "MyNewPost"
$ gedit source/_posts/MyNewPost.md
$ hexo generate
$ hexo deploy# Site #站点信息
title: #标题
subtitle: #副标题
description: #站点描述,给搜索引擎看的
author: #作者
email: #电子邮箱
language: zh-CN #语言
# URL #链接格式
url: #网址
root: / #根目录
permalink: :year/:month/:day/:title/ #文章的链接格式
tag_dir: tags #标签目录
archive_dir: archives #存档目录
category_dir: categories #分类目录
code_dir: downloads/code
permalink_defaults:
# Directory #目录
source_dir: source #源文件目录
public_dir: public #生成的网页文件目录
# Writing #写作
new_post_name: :title.md #新文章标题
default_layout: post #默认的模板,包括 post、page、photo、draft(文章、页面、照片、草稿)
titlecase: false #标题转换成大写
external_link: true #在新选项卡中打开连接
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
highlight: #语法高亮
enable: true #是否启用
line_number: true #显示行号
tab_replace:
# Category & Tag #分类和标签
default_category: uncategorized #默认分类
category_map:
tag_map:
# Archives
2: 开启分页
1: 禁用分页
0: 全部禁用
archive: 2
category: 2
tag: 2
# Server #本地服务器
port: 4000 #端口号
server_ip: localhost #IP 地址
logger: false
logger_format: dev
# Date / Time format #日期时间格式
date_format: YYYY-MM-DD #参考http//momentjs.com/docs/#/displaying/format/
time_format: H:mm:ss
# Pagination #分页
per_page: 10 #每页文章数,设置成 0 禁用分页
pagination_dir: page
# Disqus #Disqus评论,替换为多说
disqus_shortname:
# Extensions #拓展插件
theme: landscape-plus #主题
exclude_generator:
plugins: #插件,例如生成 RSS 和站点地图的
- hexo-generator-feed
- hexo-generator-sitemap
# Deployment #部署,将 lmintlcx 改成用户名
deploy:
type: git
repo: 刚刚github创库地址.git
branch: masterMore info: reference2